Hi, I'm Tobias
A FULL-STACK WEB DEVELOPER

About me
My name is Tobias Steinhagen. I'm a self taught full-stack web developer based in Luebeck, Germany. I am also an educated mechanical engineer.
I always had a deep passion for coding, and one year ago, I made a personal commitment to pursue a career as a Web Developer. I have earned my coding skills through various sources, such as Harvard's CS50 program, FreeCodeCamp, The Odin Project, and self-study with books like "You Don't Know JS." Additionally, I have undertaken numerous personal projects to further strengthen my expertise.
All of my portfolio projects have been developed using the MERN stack. So please scroll down and explore my projects.
My Projects
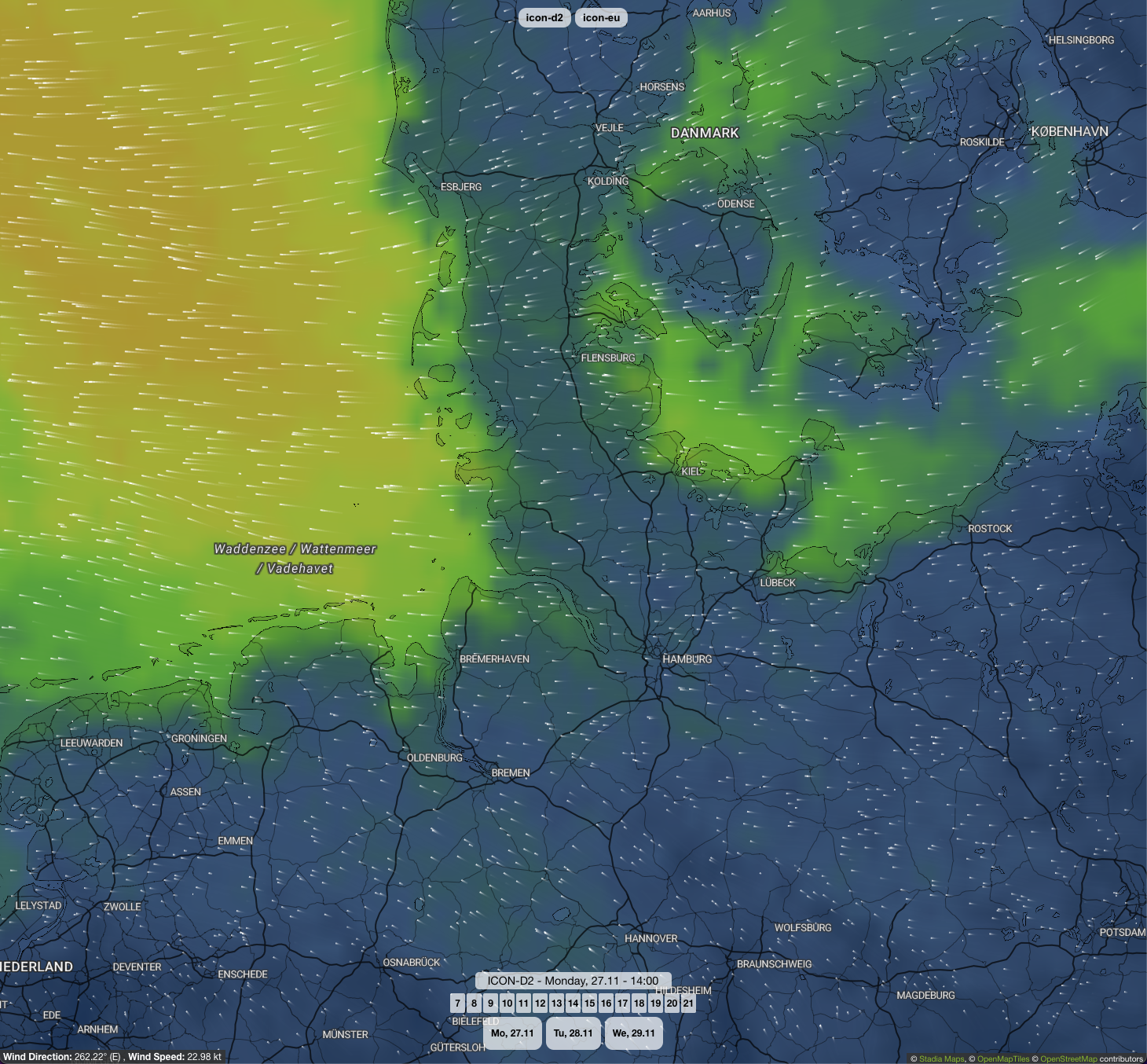
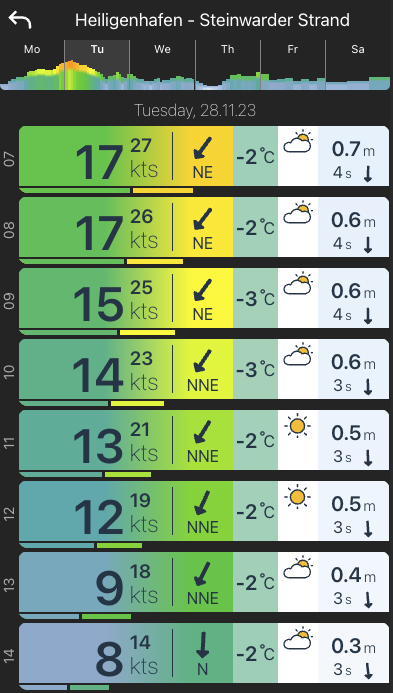
Windmate
A Wind Forecast App. You can search for a spot and get the wind forecast for the next 5 days. The app is still in development and will be released soon. Windmate does not realy on a Weather API. Instead, i download the date from the DWD and NOAA and calculate the forecast myself. This way i can be indipedent from a Weather API and can provide the forecast for any spot in the world. There is one Backend API that provides the data and one Frontend App that displays the forecast. There is also a Backend Service that downloads the data from the DWD and NOAA and calculates the forecast that is then stored in a MongoDB database and an CDN.


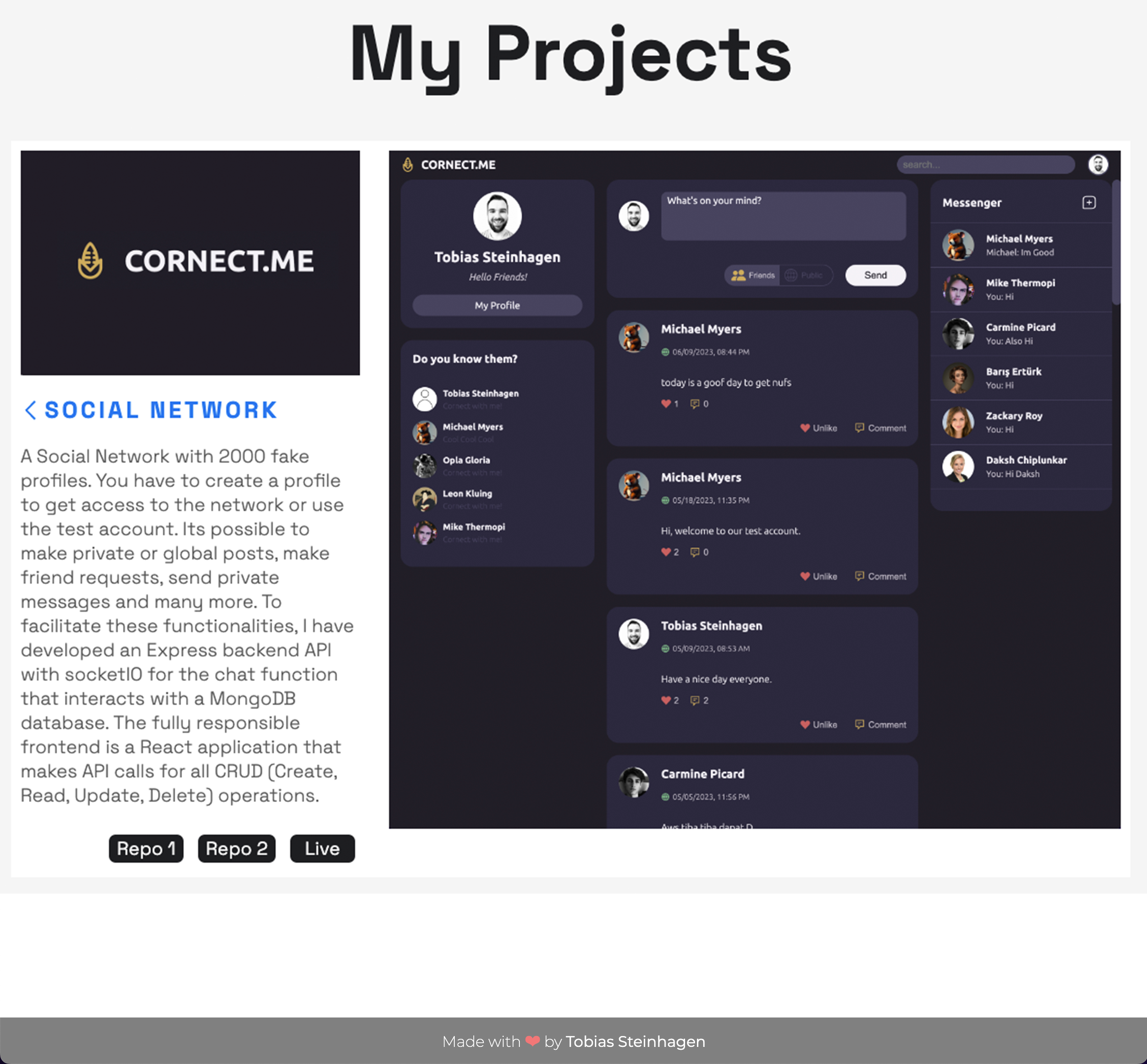
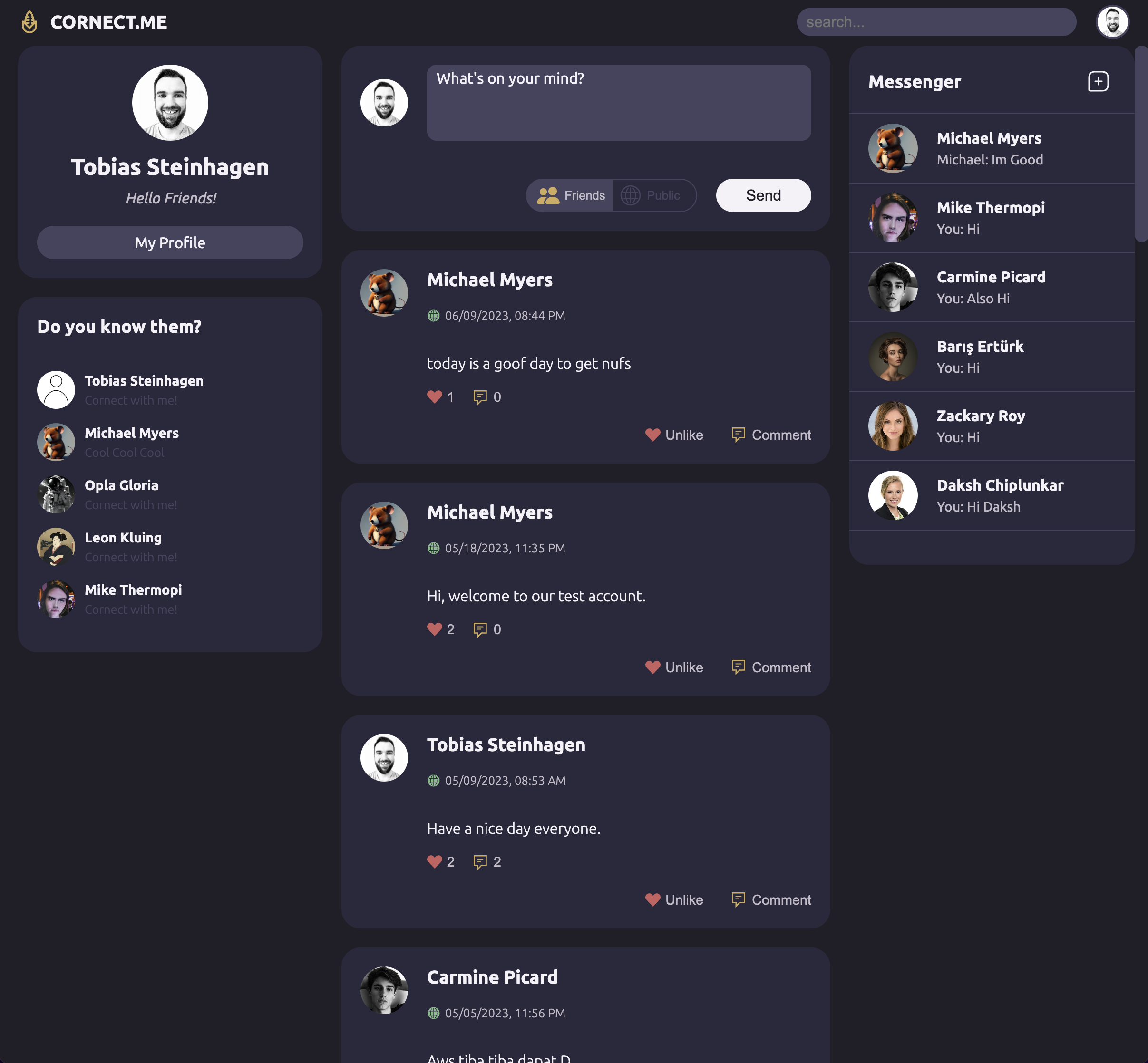
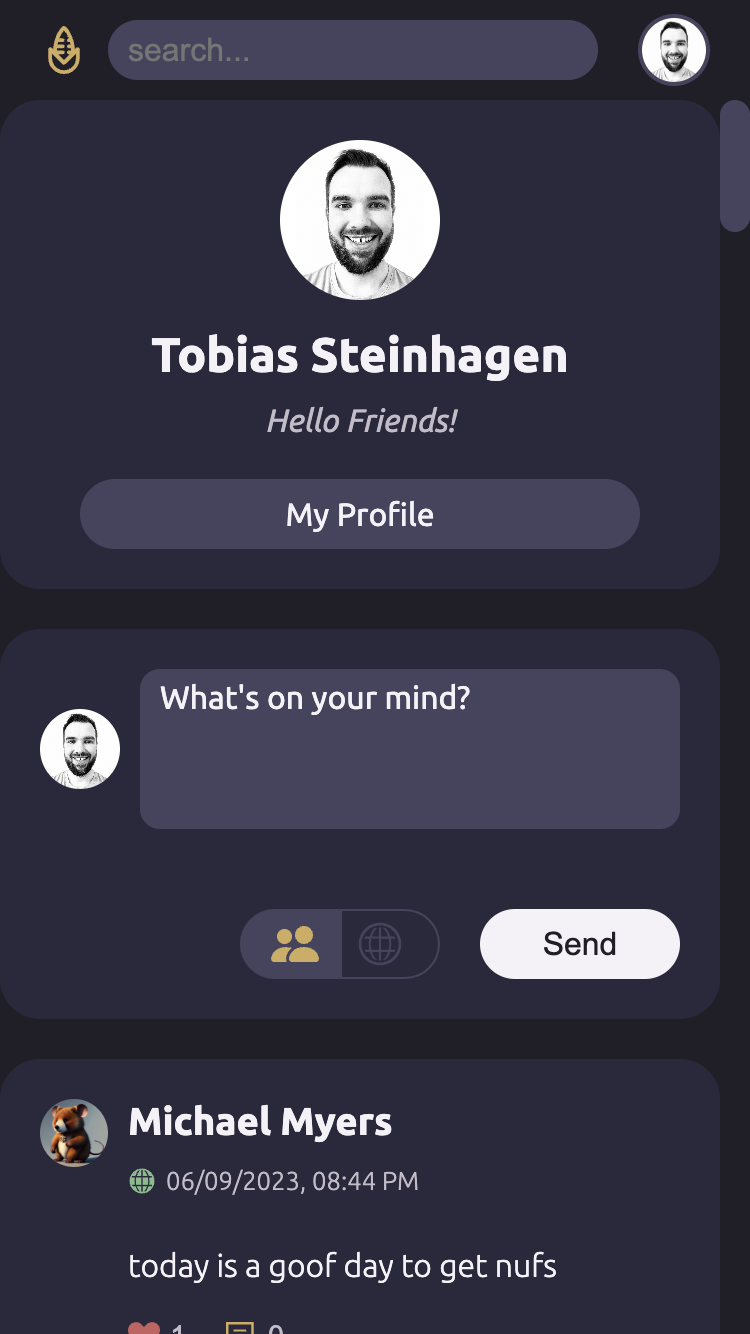
Social Network
A Social Network with 2000 fake profiles. You have to create a profile to get access to the network or use the test account. Its possible to make private or global posts, make friend requests, send private messages and many more. To facilitate these functionalities, I have developed an Express backend API with socketIO for the chat function that interacts with a MongoDB database. The fully responsible frontend is a React application that makes API calls for all CRUD (Create, Read, Update, Delete) operations.


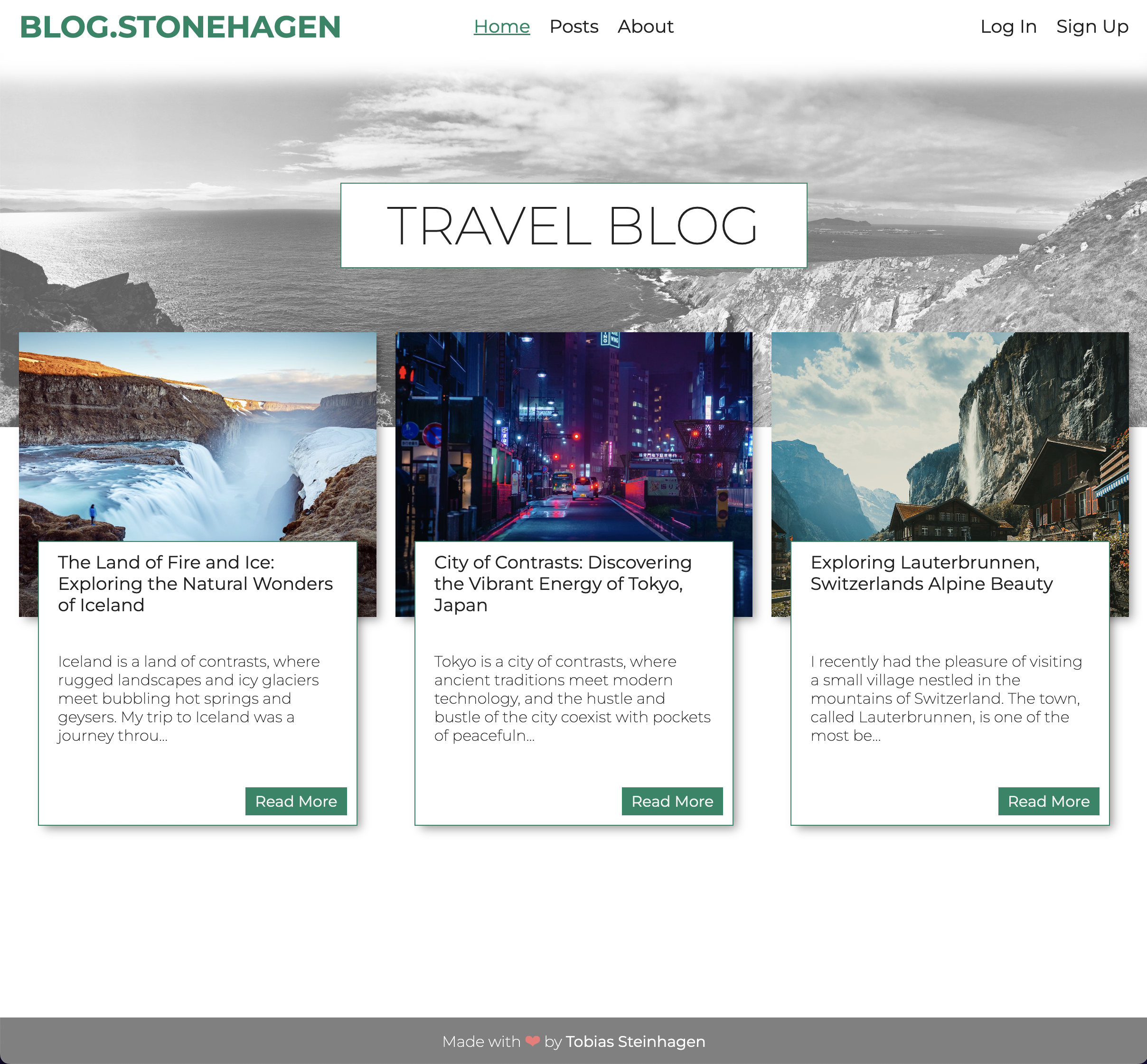
Blog
A fictitious travel blog featuring AI-generated posts, where users can sign up to create, edit, publish, and delete their own posts. Additionally, visitors can leave comments on posts without registering, and authors have the ability to delete comments. To facilitate these functionalities, I have developed an Express backend API that interacts with a MongoDB database. The frontend is a React application that makes API calls for all CRUD (Create, Read, Update, Delete) operations.


Personal Portfolio
This personal portfolio website. You can learn something about me, explore some projects of mine and contact me. Its a fully responsive react application.